本節說明一組「網頁元件」的現代標準。
目前,這些標準仍處於開發階段。有些功能已獲得充分支援並整合到現代 HTML/DOM 標準中,而其他功能仍處於草案階段。你可以在任何瀏覽器中嘗試範例,Google Chrome 可能最符合這些功能的最新版本。猜測這是因為 Google 研究員是許多相關規格背後的原因。
以下之間的共通點是…
整個元件概念並非新鮮事。它已用於許多架構和其他地方。
在我們探討實作細節之前,先來看看人類的偉大成就

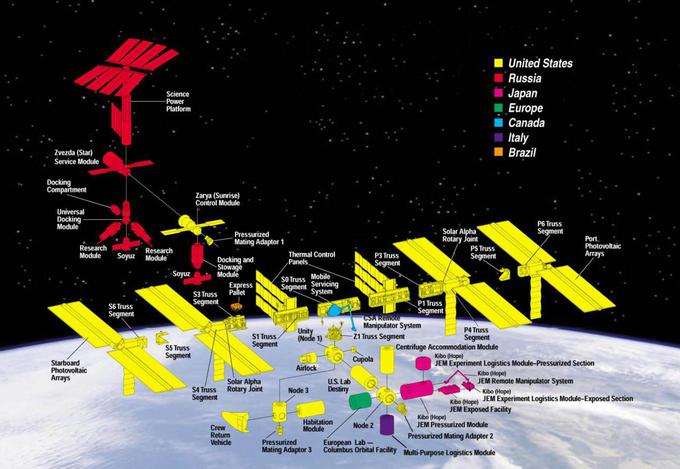
這就是國際太空站 (ISS)。
而這大約就是它內部的樣子

國際太空站
- 由許多元件組成。
- 每個元件內部,又包含許多更小的細節。
- 這些元件非常複雜,比大多數網站複雜許多。
- 元件是由來自不同國家、說著不同語言的團隊,在國際間共同開發。
…而這個東西會飛,讓人類得以在太空中生存!
如此複雜的裝置是如何製造出來的?
我們可以借用哪些原則,讓我們的開發同樣可靠且具備擴充性?或者,至少接近它?
元件架構
開發複雜軟體的眾所周知法則:不要製作複雜的軟體。
如果某個東西變得很複雜,就把它拆分成更簡單的部分,並用最明顯的方式連接起來。
一位好的架構師,就是能把複雜的事情簡單化的人。
我們可以將使用者介面拆分成視覺元件:每個元件在頁面上都有自己的位置,可以「執行」一個描述良好的任務,並且與其他元件分開。
讓我們來看一個網站,例如 Twitter。
它自然而然地拆分成元件
- 頂部導覽列。
- 使用者資訊。
- 追蹤建議。
- 提交表單。
- (還有 6、7) - 訊息。
元件可能包含子元件,例如訊息可能是較高層級「訊息清單」元件的一部分。可點選的使用者圖片本身可能是一個元件,以此類推。
我們如何決定什麼是元件?這來自直覺、經驗和常識。通常它是一個獨立的視覺實體,我們可以用它所執行的功能和它與頁面的互動方式來描述它。在上述情況中,頁面有許多區塊,每個區塊都扮演自己的角色,將這些區塊製作成元件是合乎邏輯的。
一個元件具有
- 它自己的 JavaScript 類別。
- DOM 結構,僅由其類別管理,外部程式碼無法存取它(「封裝」原則)。
- 套用於元件的 CSS 樣式。
- API:事件、類別方法等,用於與其他元件互動。
再次強調,「元件」這件事沒有什麼特別的。
有許多架構和開發方法可以建構它們,每個架構和方法都有自己的特色。通常,會使用特殊的 CSS 類別和慣例來提供「元件感」- CSS 範圍和 DOM 封裝。
「Web 組件」提供內建的瀏覽器功能,因此我們不必再模擬它們。
- 自訂元素 – 定義自訂 HTML 元素。
- 影子 DOM – 為元件建立一個內部 DOM,對其他 DOM 隱藏。
- CSS 範圍 – 宣告僅套用在元件的影子 DOM 內部的樣式。
- 事件重新導向和其他次要事項,讓自訂元件更適合開發。
在下一章中,我們將深入探討「自訂元素」的細節,這是 Web 組件的基本且受良好支援的功能,本身就很好。




留言
<code>標籤,要插入多行程式碼,請將它們包在<pre>標籤中,要插入超過 10 行程式碼,請使用沙盒 (plnkr、jsbin、codepen…)