程式碼容易出錯。你很可能會犯錯…喔,我在說什麼?你絕對會犯錯,至少如果你是一個人類,而不是一個 機器人。
但在瀏覽器中,使用者預設看不到錯誤。因此,如果腳本中出現問題,我們將看不到哪裡出錯,也無法修復它。
為了查看錯誤並取得許多關於腳本的其他有用資訊,瀏覽器中已內嵌「開發人員工具」。
大多數開發人員偏好使用 Chrome 或 Firefox 進行開發,因為這些瀏覽器擁有最佳的開發人員工具。其他瀏覽器也提供開發人員工具,有時會提供特殊功能,但通常都在「追趕」Chrome 或 Firefox。因此,大多數開發人員都有「最愛」的瀏覽器,如果問題與瀏覽器有關,就會切換到其他瀏覽器。
開發人員工具很強大,它們有許多功能。首先,我們將學習如何開啟它們、查看錯誤和執行 JavaScript 命令。
Google Chrome
開啟網頁 bug.html。
它的 JavaScript 程式碼中有一個錯誤。它對一般訪客隱藏,因此我們開啟開發人員工具來查看它。
按 F12,或如果你使用 Mac,則按 Cmd+Opt+J。
開發人員工具會在「主控台」標籤中預設開啟。
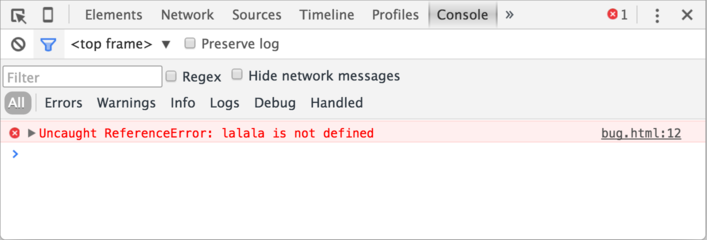
它看起來有點像這樣

開發人員工具的確切外觀取決於你的 Chrome 版本。它會不時變更,但應該類似。
- 在這裡,我們可以看到紅色的錯誤訊息。在這個案例中,指令碼包含一個未知的「lalala」命令。
- 在右側,有一個可按一下的連結到原始碼
bug.html:12,其中包含錯誤發生的行號。
在錯誤訊息下方,有一個藍色的 > 符號。它標示一個「命令列」,我們可以在其中輸入 JavaScript 命令。按 Enter 來執行它們。
現在我們可以看到錯誤,這對於開始來說就足夠了。我們稍後會回到開發人員工具,並在 瀏覽器中的偵錯 章節中更深入地介紹偵錯。
通常,當我們將一行程式碼放入主控台,然後按 Enter,它就會執行。
若要插入多行,請按 Shift+Enter。這樣就可以輸入長段的 JavaScript 程式碼。
Firefox、Edge 和其他瀏覽器
大多數其他瀏覽器使用 F12 開啟開發人員工具。
它們的外觀和感覺非常相似。一旦你學會如何使用其中一種工具(你可以從 Chrome 開始),你就可以輕鬆切換到另一種工具。
Safari
Safari(Mac 瀏覽器,Windows/Linux 不支援)在這裡有點特別。我們需要先啟用「開發」功能表。
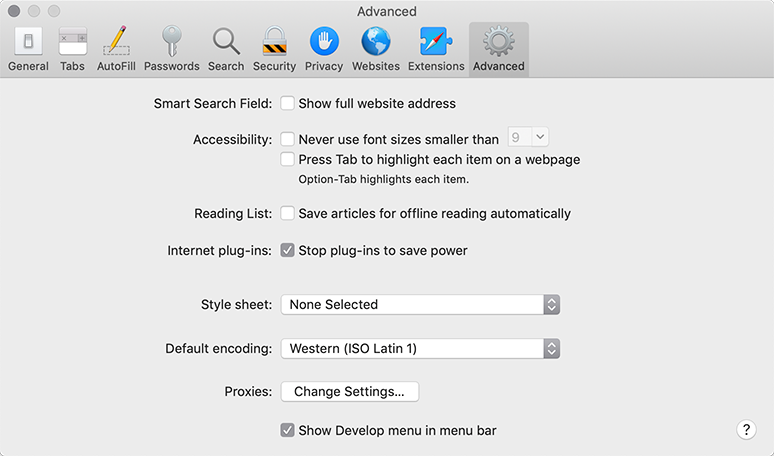
開啟偏好設定並前往「進階」面板。底部有一個核取方塊

現在 Cmd+Opt+C 可以切換主控台。另外,請注意已出現名為「開發」的新頂層選單項目。它有許多指令和選項。
摘要
- 開發人員工具讓我們可以查看錯誤、執行指令、檢查變數,以及更多功能。
- 在 Windows 上,它們可以使用 F12 在大多數瀏覽器中開啟。Mac 上的 Chrome 需要 Cmd+Opt+J,Safari:Cmd+Opt+C(需要先啟用)。
現在我們已準備好環境。在下一節中,我們將深入探討 JavaScript。




註解
<code>標籤,若要插入多行程式碼,請將它們包覆在<pre>標籤中,若要插入 10 行以上的程式碼,請使用沙盒 (plnkr、jsbin、codepen…)